
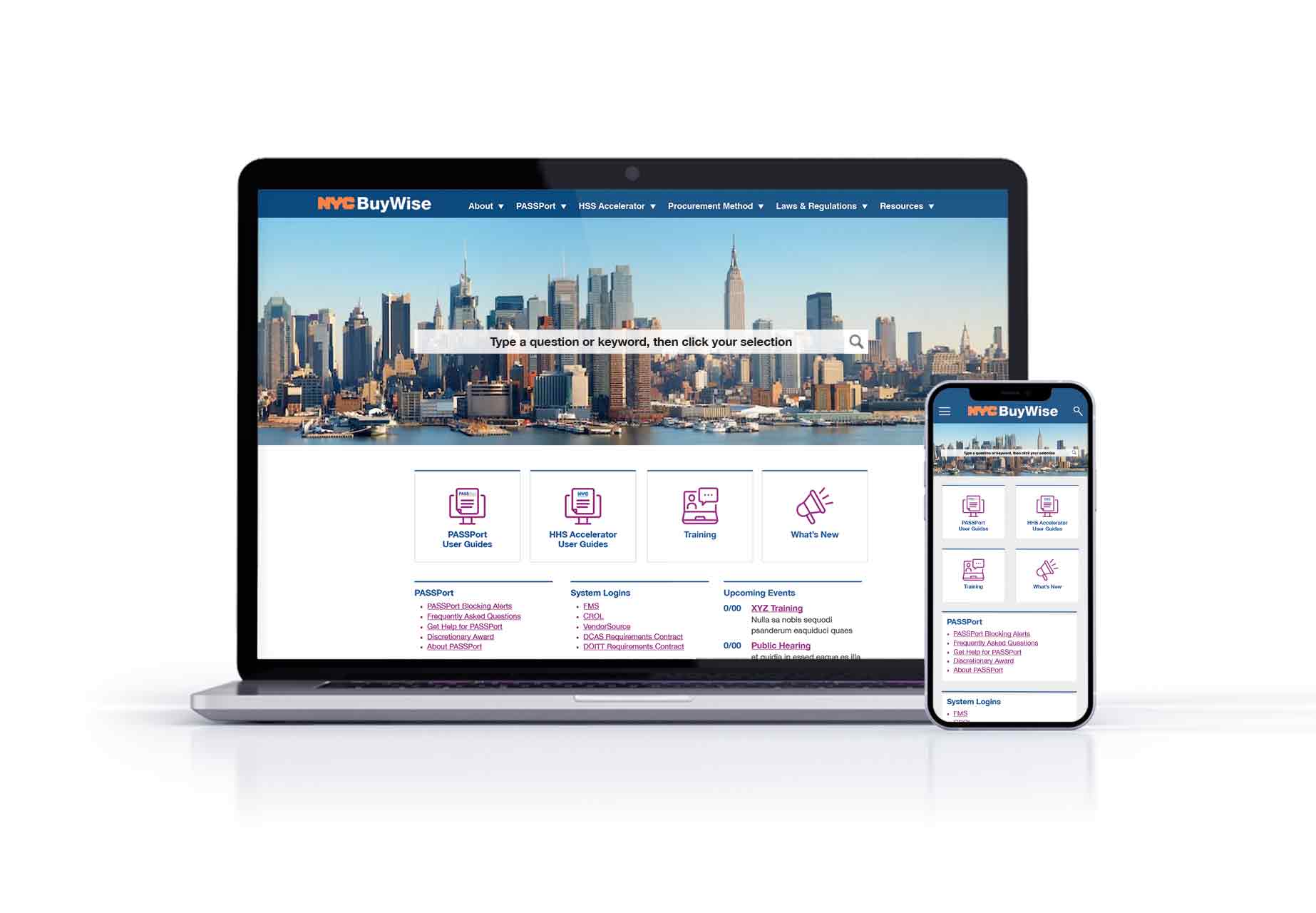
BuyWise for New York City Mayor's Office of Contract Services (MOCS)
- Website Design
- Content Strategy
- User Experience (UX)
- User Interfrace Design (UI)
- Information Architecture
- Government
- Professional Services
- Nonprofits
Overview
Evaluate, enhance and redesign BuyWise, the internal website for all NYC government agency procurement personnel. The site contained numerous resources and assets located in disparate places making them difficult to find. We identified usability issues, built a more intuitive information architecture, developed a coherent visual language, and determined critical features to prioritize.
Goal and objective
To improve the user experience so that vendors, non-profits, and procurement personnel can quickly and easily find the information they need.
Challenges
• Large amount of disorganized assets and complex information
• Difficult to find information
• Duplication/redundancy: Information lives in multiple places
• Too many “text walls” (pages with too much text
• Navigation wording is obscure and not intuitive
Process
Research & dscovery: conducted interviews & surveys to gather insights
• Conducted research including interviews with agency procurement personne and analysis of web usage data
• Created online survey questions to gain a deeper understanding of user challenges, goals and needs
• Uncover pain points with the existing user journey
• Based on a data-driven approach, key issues were identified and grouped under common themes, and usability obstacles and desired features were listed in order of priority
Target groups / Personas
• To build empathy for different types of users, using quantitative and qualitative data from interviews and surveys, personas for target group profiles were created to serve as a starting point to identify user needs and challenges
• Experience journeys were mapped out for each group to identify ways to achieve their goal as quickly and easily as possible
Information Architecture
Performed a content audit of the entire site, including all assets and features, to provide insight into which content to keep, update, delete, and create. A review of MOCS’ resources portfolio helped determine the most helpful assets, opportunities to combine or streamline information, and resources that can be archived.
Sitemap
Based on the established personas and their needs, a sitemap was created to show the information architecture, define the taxonomy (information categories), and visualize how individual webpages and sections are related.
Ideation
With findings from research and content analysis, we brainstormed options to solve pain points, additions for pages and features that can improve the overall user experience. We made quick sketches, edits, additions, continuously improving a concept, tested it, tweaked it, and repeated the cycle to uncover the best solutions.
Wireframe & prototypes for usability-testing
Wireframes and prototypes were created for user testing to ensure an intuitive understanding of the site‘s structure and reveal vulnerabilities in the user interface and interactions. User tests were performed by giving relevant tasks, such as asking users "Where would you click to find out how to process an invoice?" The sitemap and wireframes were adjusted based on user feedback, questions and suggestions.
Validating the design
Usability testing sessions with users confirmed the new design solved their problems. A script including usage scenarios was created asking users to complete the most common tasks. The usability sessions confirmed the website redesign enabled users to easily and quickly find the information they need and garnered much positive feedback.
Solutions for the redesign
• Making the homepages the center of information and wayfinding — the new homepage enables one-click navigation to the most often-used pages
• Establish visual hierarchy, content placement, naming and design: reorganize information and update semantics (naming) to provide an intuitive user experience
• Streamline navigation: to reflect user behavior and eliminate redundant pages
• New search bar: use predictive search intelligence to facilitate relevant answers
• Condense content: reduce the amount of text, as well as incorporate bullets, step-by-step visuals and screenshots so users can quickly and easily comprehend information
• Recommended new pages to improve user experience